
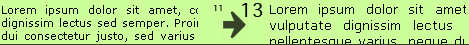
Die bisherige Schriftgröße des Blogs war 11px, hauptsächlich aus ästhetischen Gründen. Wir werden alle nicht jünger, und die Auflösungen werden immer höher, also wird eine größere Schrift benötigt, 13px sind es geworden.
Eigentlich geplant für das neue Design, das auch auf meiner nichtöffentlichen Todoliste für die Ferien war (siehe vorvoriger Eintrag). Leider ist aus dem neuen Design nichts geworden, da ich in vielen Dingen zu unentschlossen war und es immer länger gedauert hat bis ich es letztlich auf Eis gelegt habe.
Die Schriftgrößenänderung war aber schon länger fällig und wollte ich nicht schuldig bleiben. Dadurch habe ich auch einige weitere Änderungen machen müssen, damit kleinere Schriften auch kleiner bleiben. Gemäß Typografie sollte der Textbereich jetzt etwas breiter werden, da müsste aber aus technischen Gründen das Design komplett überarbeitet werden (u.a. alle Headerbilder…), also beibt das so.
Ach ja, und die Überschriften sind jetzt nicht mehr im Blocksatz, sondern linksbündig. Hatte ich damals nicht getestet mit mehrzeiligen Überschriften, und daher wurde die Formatierung des Textes übernommen.
Und wer sich wundert, warum im Bild, das zum Vergleich dient, kein Antialiasing eingeschalten ist: Die Screenshots habe ich unter Windows gemacht, und dort verwende ich kein Antialiasing, da es schrecklich aussieht. Vielleicht ist das aber in Windows 7 besser geworden.
Das Theme zum Download hat natürlich auch die Umstellungen erfahren.

Bisher keine Kommentare